

Smoothy is free HTML5 responsive template with scrolling effect featuring a superb one-page layout based on bootstrap framework. Start altering the theme with Dreamweaver as you need. THE HTML5, CSS3 Template will be suitable for most modern day designs.Ī bootstrap html5, css3 template with all essential pages to start your website right off without much trouble.Responsive design with portfolio elements, maps and nice display of blog posts with two column layout will interest everyone. With flexslider and bootstrap this theme is powered by many features including responsive and Flat design.

A classic portfolio template to showcase image gallery or products clean and nicely. This theme is new and responsive to meet new design standards and with modern design style. Get more html template from this below article.Ī fashion style css template made specially for Dreamweaver with bootstrap is free for you to download. New templates can be found with responsive, flat, beautiful sliders so you don’t have to worry about lacking modern elements in your website design. We have added new template to this article as requested by many users, let us know if you like them. While HTML5 & CSS3 has become the new web languages for webmasters and we are glad to include 30 Free Dreamweaver Templates in 2019 for your design projects. And also used to change the layout sizes and rules based on various devices.Making a custom css template design from scratch may be out of the question for many of us so here we have added some free Dreamweaver templates which includes pre-made CSS templates to play around with. Adobe Dreamweaver lets you easily edit the css templates without much problems. It can be set to detect such features as width, height, screen orientation, aspect-ratio and resolution. Media queries are used to write css for specific situations, which allows you to apply styles based on the information about device resolution. Media - Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser. Instead of specifying a width and height on the image tag, its best just to add the image tag without that information and rely on the max width.ģ. The max-width style means that an image won't exceed the width of its container. The most common relative solution is to set the max-width of the image at 100%. If the parent block is smaller than the size of image then the image is reduced proportionally. The images will scale out according to the screen resolution/size. Flexible Images - The usage of fluid images causes the adjustment of the size to the parent block. Fluid web page design can be more user-friendly, because it adjusts to the user's set up.įor example: width: 1126px will be width: 98% Ģ.

We should stop using pixel-based sizes, instead we use the em or percentage in the stylesheet. This feature help us to make designing for multiple screens easier. Here the column widths are proportional rather than fixed.

To create a responsive website, we should know the below 3 main partsġ.
Dreamweaver responsive design tutorial how to#
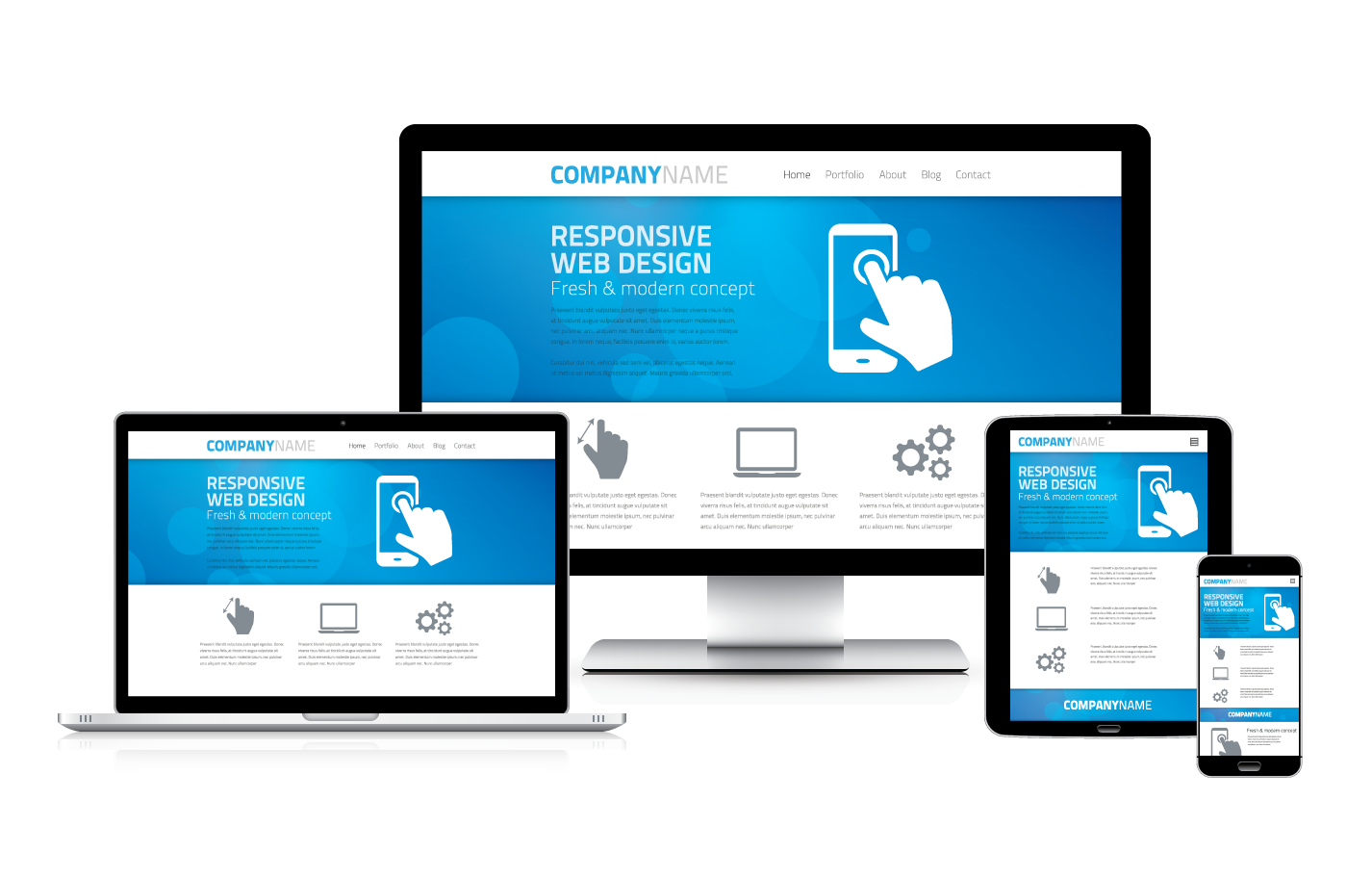
You will learn how to re-use our css styles and Html to create a single website that works across different device platforms.ĭemo | Download Basics of Responsive Web Design This Responsive Web Design Tutorial will teach you the basics of responsive design and how to create a simple responsive website. You can now create your very own responsive website quickly and efficiently, allowing you to showcase your content in a format that will work on any device with an Internet browser, such as desktops, laptops, tablets, and smartphones.Ĭlick here for high quality Responsive Website Templates! Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images and cascading style sheet media queries.


 0 kommentar(er)
0 kommentar(er)
